
Main function of Pas Touche app
Place your device and be alerted if it is approached or it moves.
Two protection modes are available:
The first, called quick, suitable for a few tens of seconds. Place the device and choose one, two or three protection levels: Movement, Rotation or Proximity. The alert is a sound and/or light flash. Note that this mode can be used as a dexterity game where you have to move the device without triggering the alert.
The second, called standard, suitable for a few hours. Activated by the start button, the operation is the same than the quick mode, but has a previously chosen delay, from 1 to 30 seconds, during which the alert continues.
Remark: the two modes are exclusive. When the quick mode is set on, the three buttons dedicated to standard mode ( START, CHRONO and Toothed wheel) are greyed.
Pas Touche or Stay Away also allows you to set the sensitivity of the sensors and measures your ability to move slowly and gently the device to test the effectiveness of the setting.
User interface
The interface consists of a main menu, a screen for setting the alert duration and an another one that allows you to choose the gesture to stop the alert in standard mode.
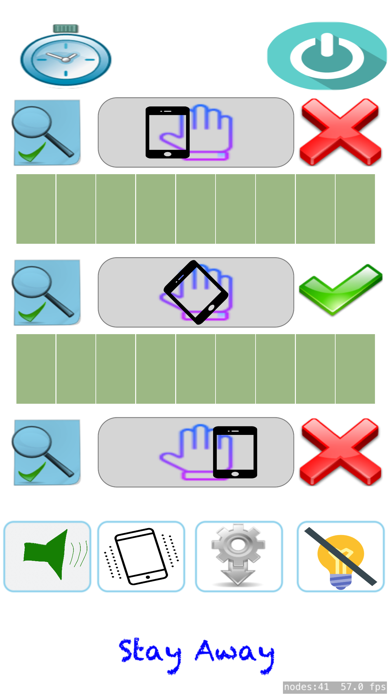
The Main Menu consists of 3 parts:
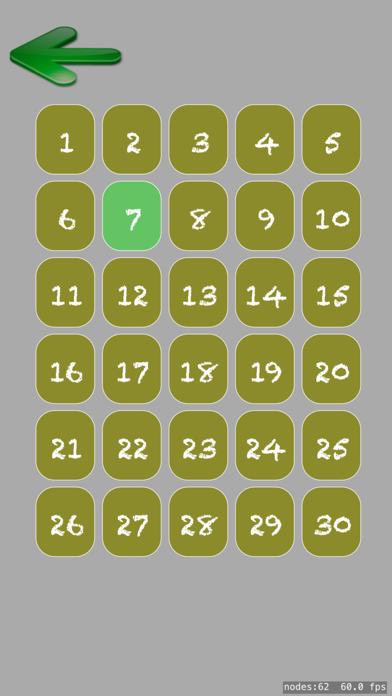
I- The top consisting of two icons, on the left a CHRONO which allows to choose the standard alert duration in seconds; the setting screen consists of thirty buttons numbered from 1 to 30, pressing a button, colors it in light green and sets the duration of the standard alert. The arrow at the top left of the screen returns to the main menu.
On the right a button that starts the standard alert mode.
II- The Bottom has 4 parameters buttons:
1- A speaker that allows to activate the sound of the interface (not the alert) when it is green and turns off this sound when it is red.
2- An alert sound activation symbol the latter is cut off when the button is crossed out. On the other hand, the vibration is always active.
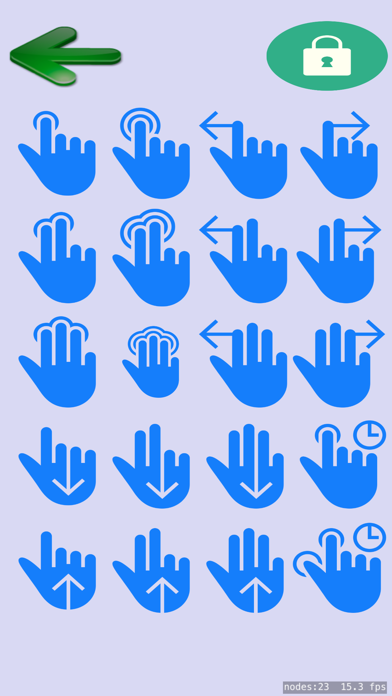
3- A button in the form of a toothed wheel with arrow downwards allows to parameterize the gesture to stop of the standard alert. The menu, displayed by a long press on the toothed wheel symbol, contains twenty stop symbols of the standard alert. the chosen symbol is not shown. To know which one is chosen a long press is necessary on the padlock button at the top right of the menu. The arrow at the top left of the screen returns to the main menu.
4- The button containing a lamp allows to activate the flash when triggering alerts, when the bulb is blocked the flash is not triggered.
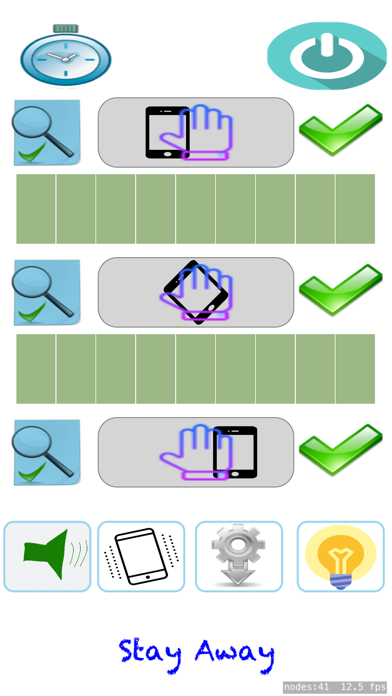
III- The middle constitutes the operational part of the application: namely the parameterization of the sensors. It also consists of 3 groups each group represents the interface of a sensor.
The sensors linked to the groups are:
1- At the top, the motion sensor of the device
2- In the middle, the rotation of the device
3- At the bottom, the proximity sensor, a hand approaching the device
Each group is controlled by two lines of buttons:
A- The first line contains three buttons
1- On the left the button in the form of magnifying glass for testing and playing with the sensor. It also allows the quick alert of sensor activation. It blinks during tests or the quick alert, to stop it must be touched when it is displayed on the screen.
2- In the middle, a symbolic of the sensor type
3- On the right an activation button a green tick or inactivation a red X of the sensor. It concerns only the standard alert.
B- The second line concerns only the movement and rotation groups. It contains nine buttons for adjusting the sensitivity of the sensors. The nine green buttons is the maximum sensitivity and one green button and the rest red minimal sensitivity.
The sensitivity also depends on the support on which the device is deposited, a prior adjustment can be made so that the alert does not trigger unnecessarily.